Consigli per ottimizzare i tuoi form di Contatto
Ecco una breve guida utile per ottimizzare al meglio i tuoi form di contatto e ridurre le barriere tra il tuo sito e chi ti sta contattando
Potrà sembrare strano ma uno dei punti critici da tenere sempre sotto controllo nel proprio sito web è il tanto amato form di contatto. In questa brevissima guida fisseremo alcuni punti essenziali per l’ottimizzazione dei form di contatto del tuo sito web.
Ovviamente non ci soffermeremo sugli aspetti tecnici legati all’invio della mail (le impostazioni smtp, la consegna della mail etc.) bensì sulla gestione dei campi all’interno del form per fare in modo che un potenziale cliente non trovi eccessive barriere nella fase di compilazione… ed evitare pertanto che l’utente abbandoni il sito senza avervi contattato
 Ottimizzazione dei form di contatto: i nostri consigli
Ottimizzazione dei form di contatto: i nostri consigli
- Ridurre se possibile il numero complessivo di campi
Limitare i campi favorisce l’incremento del tasso di conversione. Questo principio non può sempre essere rispettato e in alcune circostanze non si può fare a meno di una certa mole di dati, tuttavia in tali situazioni si può ragionare su eventuali campi a cui si può rinunciare per poi chiederli successivamente in una fase in cui il cliente è fidelizzato - Gestire correttamente le label (titoli dei campi) inserendole sopra al campo da compilare
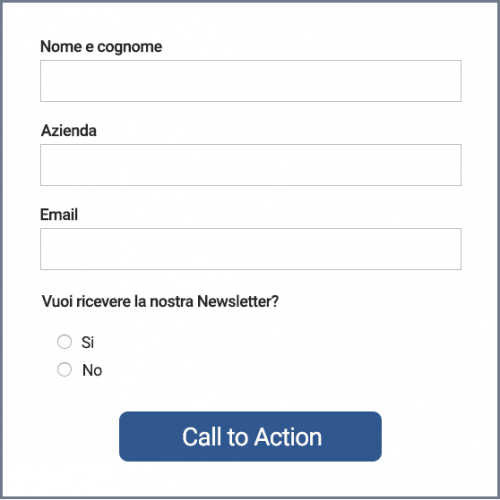
Le linee guida legate all’usabilità suggeriscono che il posizionamento delle label sopra ai campi ne velocizzano la compilazione - Gestire l’ordine dei campi in senso verticale
La sequenzialità dei campi risponde perfettamente alle regole di usabilità: disporre un campo per volta, uno sotto l’altro - Curare il design ed assicurarsi una corretta impaginazione dei campi
Non bisogna dimenticare di verificare l’impaginazione del form di contatto su tutti i principali browser e dispositivi. A volte, in determinate circostanze, i campi tendono a confondersi con lo sfondo di pagina e la compilazione ne risulta compromessa. Curare inoltre l’aspetto estetico e funzionale dei campi e dei font utilizzati per le label (titoli dei campi) - Evitare l’utilizzo del “captcha”
Il captcha riduce (seppur di poco) il tasso di conversione dei form. E’ ragionevole pensare che le impostazioni antispam debbano essere gestite dal server mail o dal client di posta. - Attenzione al campo “telefono”
Il numero di telefono, soprattutto se obbligatorio, porta ad un alto tasso di abbandono. E’ pur sempre un’informazione fondamentale e potrà essere recuperata in una fase successiva della trattativa, quando avremo conquistato la fiducia del potenziale cliente - Pulsante di Invio deve rappresentare una call to action efficace
Molto spesso il bottone di invio del form indica banalmente “Invia” oppure “Contattaci”. E’ consigliabile immedesimarsi nell’utente: questi, cliccando il pulsante di conferma, vorrà ottenere ovviamente qualcosa… allora perchè non inserire “Ottieni Gratis il Tuo Preventivo” oppure “Ottieni maggiori informazioni” etc.? E’ dimostrato che un maggiore coinvolgimento dell’utente, nel beneficio che potrà ottenere compilando il modulo, aumenta leggermente il grado di conversione.
Pensi che il tuo sito abbia bisogno di essere ottimizzato nei form e negli aspetti legati all’usabilità?



 26 Gennaio 2017
26 Gennaio 2017 
 Ottimizzazione dei form di contatto: i nostri consigli
Ottimizzazione dei form di contatto: i nostri consigli

 329 4667340
329 4667340 info@conversionweb.it
info@conversionweb.it